Membuat vCard Sederhana Responsif
Membuat vCard Sederhana Responsif

vCard adalah format file yang digunakan untuk menyimpan informasi kontak. Dalam era digital saat ini, memiliki vCard yang menarik dan informatif sangat penting untuk memperkenalkan diri kepada orang lain, baik dalam konteks profesional maupun pribadi. Artikel ini akan membahas cara membuat template vCard menggunakan HTML dan Bootstrap, serta memberikan penjelasan tentang setiap bagian dari kode yang digunakan.
Struktur Dasar HTML
Template vCard ini dimulai dengan struktur dasar HTML. Berikut adalah elemen-elemen penting yang terdapat dalam kode:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vCard Template</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
/* CSS untuk styling vCard */
</style>
</head>
<body>
<!-- Konten vCard -->
</body>
</html>
Menggunakan Bootstrap
Bootstrap adalah framework CSS yang memudahkan dalam membuat desain responsif dan menarik. Dalam template ini, kita menggunakan Bootstrap untuk mengatur tata letak dan gaya vCard. Link ke file CSS Bootstrap dan Font Awesome ditambahkan di bagian <head> untuk memanfaatkan komponen dan ikon yang disediakan.
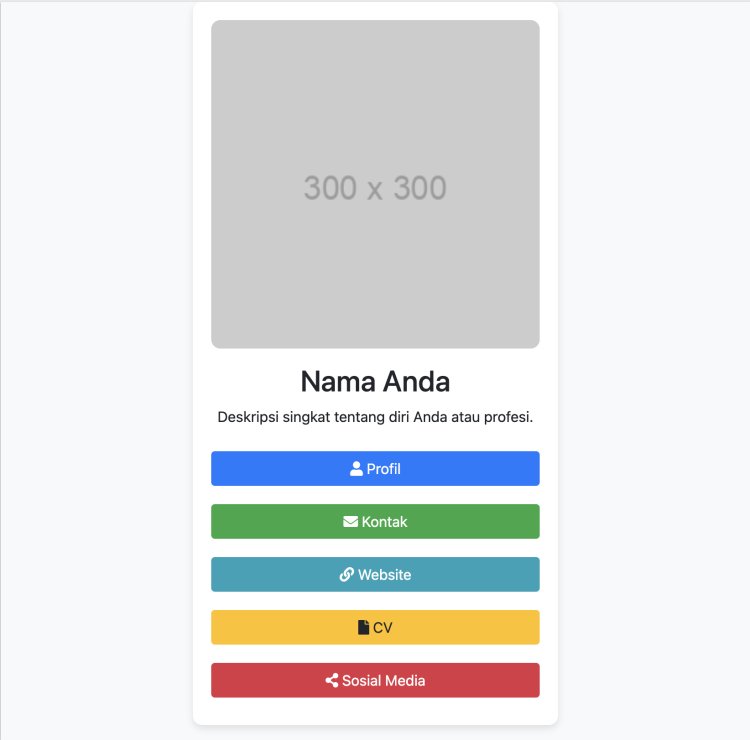
Desain vCard
Bagian utama dari vCard diletakkan dalam div dengan kelas vcard. Berikut adalah penjelasan tentang elemen-elemen yang ada di dalamnya:
<div class="vcard text-center">
<img src="https://via.placeholder.com/300" alt="Profile Picture" class="profile-img">
<h2 class="mt-3">Nama Anda</h2>
<p>Deskripsi singkat tentang diri Anda atau profesi.</p>
<a href="#" class="btn btn-primary btn-custom">
<i class="fas fa-user"></i> Profil
</a>
<a href="#" class="btn btn-success btn-custom">
<i class="fas fa-envelope"></i> Kontak
</a>
<a href="#" class="btn btn-info btn-custom">
<i class="fas fa-link"></i> Website
</a>
<a href="#" class="btn btn-warning btn-custom">
<i class="fas fa-file"></i> CV
</a>
<a href="#" class="btn btn-danger btn-custom">
<i class="fas fa-share-alt"></i> Sosial Media
</a>
</div>
- Gambar Profil: Menggunakan tag <img> untuk menampilkan gambar profil. Gambar ini dapat diganti dengan foto asli.
- Nama dan Deskripsi: Menggunakan tag <h2> untuk nama dan tag <p> untuk deskripsi singkat tentang diri sendiri.
- Tombol Aksi: Beberapa tombol dengan berbagai warna yang mengarahkan pengguna ke profil, kontak, website, CV, dan media sosial. Ikon dari Font Awesome ditambahkan untuk memberikan visual yang menarik.
Styling dengan CSS
Bagian styling CSS di dalam tag <style> memberikan tampilan yang lebih baik pada vCard. Berikut adalah beberapa gaya yang diterapkan:
body {
background-color: #f8f9fa;
}
.vcard {
max-width: 400px;
margin: auto;
padding: 20px;
background: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.profile-img {
width: 100%;
border-radius: 10px;
}
.btn-custom {
width: 100%;
margin: 10px 0;
}
- Latar Belakang: Mengatur warna latar belakang halaman menjadi abu-abu muda.
- VCard: Mengatur lebar maksimum, margin, padding, dan memberikan efek bayangan untuk memberikan kedalaman.
- Gambar Profil: Mengatur gambar agar responsif dan membulatkan sudutnya.
- Tombol: Mengatur lebar tombol agar memenuhi lebar vCard dan memberikan margin antar tombol.
Menambahkan Skrip
Di bagian akhir, kita menambahkan skrip untuk mendukung interaksi Bootstrap:
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
Script Lengkap :
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vCard Template</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
body {
background-color: #f8f9fa;
}
.vcard {
max-width: 400px;
margin: auto;
padding: 20px;
background: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.profile-img {
width: 100%;
border-radius: 10px;
}
.btn-custom {
width: 100%;
margin: 10px 0;
}
</style>
</head>
<body>
<div class="vcard text-center">
<img src="https://via.placeholder.com/300" alt="Profile Picture" class="profile-img">
<h2 class="mt-3">Nama Anda</h2>
<p>Deskripsi singkat tentang diri Anda atau profesi.</p>
<a href="#" class="btn btn-primary btn-custom">
<i class="fas fa-user"></i> Profil
</a>
<a href="#" class="btn btn-success btn-custom">
<i class="fas fa-envelope"></i> Kontak
</a>
<a href="#" class="btn btn-info btn-custom">
<i class="fas fa-link"></i> Website
</a>
<a href="#" class="btn btn-warning btn-custom">
<i class="fas fa-file"></i> CV
</a>
<a href="#" class="btn btn-danger btn-custom">
<i class="fas fa-share-alt"></i> Sosial Media
</a>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>