<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vCard Template</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
body {
background: linear-gradient(to right, #4e54c8, #8f94fb);
color: #333;
font-family: 'Arial', sans-serif;
}
.vcard {
max-width: 400px;
margin: auto;
padding: 30px;
background: white;
border-radius: 15px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
text-align: center;
transition: transform 0.3s;
}
.vcard:hover {
transform: translateY(-5px);
}
.profile-img {
width: 100%;
border-radius: 15px;
border: 5px solid #4e54c8;
margin-bottom: 20px;
}
.btn-custom {
width: 100%;
margin: 10px 0;
background-color: #4e54c8;
border: none;
color: white;
font-weight: bold;
transition: background-color 0.3s, transform 0.3s;
border-radius: 5px;
padding: 10px;
}
.btn-custom:hover {
background-color: #3b3f8c;
transform: translateY(-3px);
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.2);
}
h2 {
font-weight: bold;
margin-top: 15px;
}
p {
font-size: 14px;
margin-bottom: 20px;
color: #666;
}
</style>
</head>
<body>
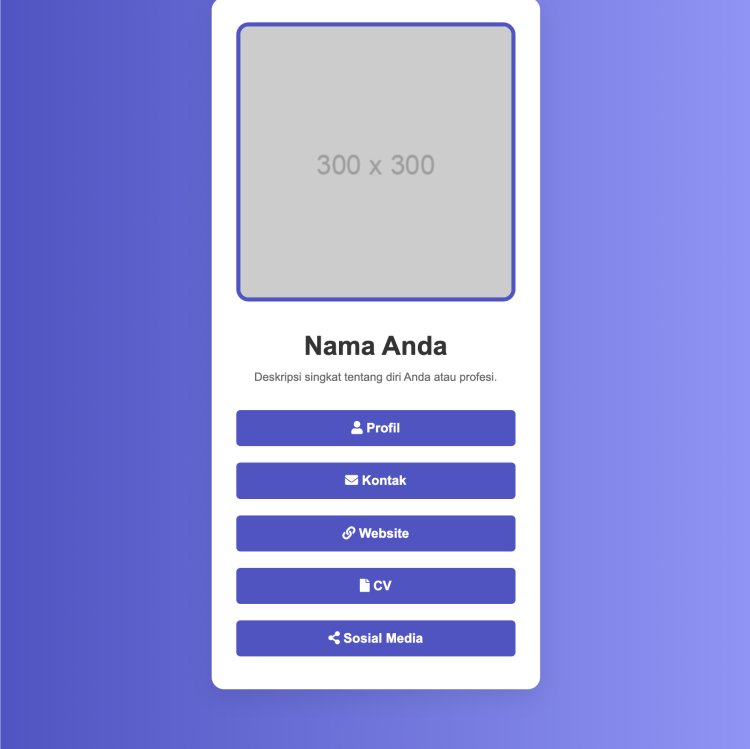
<div class="vcard">
<img src="https://via.placeholder.com/300" alt="Profile Picture" class="profile-img">
<h2>Nama Anda</h2>
<p>Deskripsi singkat tentang diri Anda atau profesi.</p>
<a href="#" class="btn btn-custom">
<i class="fas fa-user"></i> Profil
</a>
<a href="#" class="btn btn-custom">
<i class="fas fa-envelope"></i> Kontak
</a>
<a href="#" class="btn btn-custom">
<i class="fas fa-link"></i> Website
</a>
<a href="#" class="btn btn-custom">
<i class="fas fa-file"></i> CV
</a>
<a href="#" class="btn btn-custom">
<i class="fas fa-share-alt"></i> Sosial Media
</a>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>