Membuat Navbar Responsif dengan HTML dan CSS
Membuat Navbar Responsif dengan HTML dan CSS Simple

Navbar (navigasi bar) merupakan elemen penting dalam sebuah website, karena berperan sebagai menu utama yang memudahkan pengunjung untuk berpindah halaman atau mengakses fitur lainnya. Dalam artikel ini, kami akan membahas cara membuat navbar responsif menggunakan HTML dan CSS agar tampilan navigasi tetap terjaga baik pada perangkat desktop maupun perangkat mobile.
1. Struktur HTML
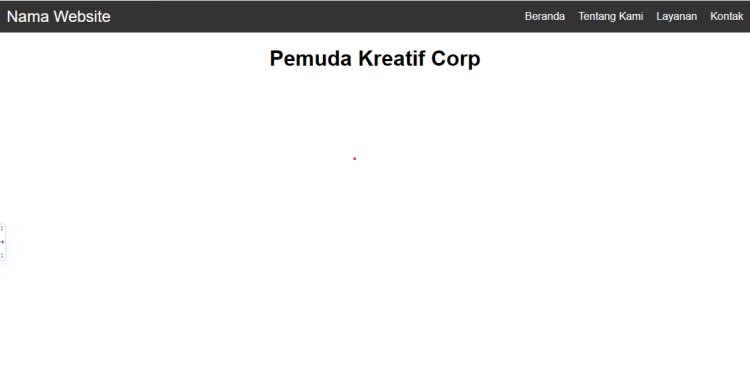
Pertama, mari kita buat struktur HTML untuk navbar responsif. Kode berikut adalah contoh sederhana dari struktur HTML untuk navbar:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Navbar Responsif</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<nav>
<div class="navbar-container">
<div class="brand">
<a href="#">Pemuda Kreatif Corp</a>
</div>
<ul class="navbar-menu">
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Layanan</a></li>
<li><a href="#">Kontak</a></li>
</ul>
<div class="burger">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
</div>
</nav>
<!-- Isi Konten Lainnya -->
</body>
</html>2. Gaya CSS
Selanjutnya, mari kita tambahkan gaya CSS untuk membuat navbar menjadi responsif. Kode berikut adalah contoh dari file "styles.css":
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
.navbar-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.brand a {
color: #fff;
font-size: 1.5rem;
text-decoration: none;
}
.navbar-menu {
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.navbar-menu li {
margin-left: 20px;
}
.navbar-menu li a {
color: #fff;
text-decoration: none;
}
.burger {
display: none;
cursor: pointer;
}
.bar {
width: 25px;
height: 3px;
background-color: #fff;
margin: 5px 0;
}
/* Tambahkan media query untuk responsif */
@media screen and (max-width: 768px) {
.navbar-menu {
display: none;
}
.navbar-menu.active {
display: flex;
flex-direction: column;
position: absolute;
top: 60px;
left: 10px;
background-color: #333;
padding: 10px;
}
.navbar-menu.active li {
margin-left: 0;
margin-bottom: 10px;
}
.burger {
display: block;
}
}
3. Penjelasan
Kode CSS di atas mengatur tampilan dasar dari navbar dengan warna latar belakang (#333) dan teks berwarna putih (#fff).
Kita menggunakan flexbox untuk mengatur posisi elemen dalam .navbar-container.
Media query pada @media screen and (max-width: 768px) mengatur tampilan navbar ketika lebar layar kurang dari atau sama dengan 768 piksel (ukuran umum untuk perangkat mobile). Saat media query aktif, menu akan disembunyikan dan tombol burger (garis tiga) akan ditampilkan untuk membuka menu saat diklik.
Dengan mengikuti panduan di atas, Anda dapat membuat navbar responsif yang menyesuaikan tampilan dengan baik pada perangkat desktop dan perangkat mobile. Anda juga dapat memodifikasi kode sesuai kebutuhan desain website Anda. Selamat mencoba!